Table Of Content

It allows for testing of functionality and puts everything together for an easy developer handoff. A super easy to learn tool for design prototyping, ProtoPie is a powerful UI UX design software package that is superb for interactive and animation design. With no coding required, supportive of numerous file formats, and easy to sync (Sketch/Photoshop), ProtoPie is great for micro-interactions and mobile apps. In this guide, we cover some of the best free, premium, and open-source UI design tools and platforms for each step of the UI design process, so you can create designs your users will love. As designers, it is our responsibility to prioritize GUI design in our work and strive to create digital products that are visually appealing, easy to use, and accessible to all users.
All web and mobile events.

The platform supports various user research methods, including usability testing, live website testing, card sorting, tree testing, and prototype testing. Since it's code-free, anyone on your team can quickly create and share a test, regardless of technical expertise. The drag-and-drop functionality and ready-to-use templates help you generate insights in hours, not days. With a user friendly interface, Balsamiq makes it easy to create low fidelity wireframes.
The Best UI/UX Design Software: Complete Comparison Guide
The best UI prototyping tools - Creative Bloq
The best UI prototyping tools.
Posted: Sat, 30 Jul 2022 07:00:00 GMT [source]
It can also let you design and manage the sequence of a multi-screen app and create and design new interactions and animations. It is a Mac app but is used by designers and programmers around the world. It is highly effective in creating interactive and animated prototypes. It is pretty simple to use, as there are tap-through prototypes that allow you to create impressive interactions and detailed prototypes. It is a free GUI software where the users can use it to automate complex actions, manage the design workflow, and sync their files with InVision prototypes data. Craft is available for Mac users only, but you can use the Craft sync tool for windows.
best UI & UX design tools to try in 2024
You can create interactive prototypes and wireframes through it. You can collaborate with anyone and edit in real-time using this tool. It is best suited for interactive prototyping, documentation, and design systems. Figma's prototyping tools make it easy to build high-fidelity, no-code interactive prototypes right alongside your designs.
Contextual feedback
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers. For up to 12 projects, consider the Team plan at $6/seat per month. For unlimited projects, you’ll need the Organization plan at $12/seat per month. You can use the limited version of UXPin for free for up to 2 prototypes. You can use both 2D and 3D integrated content, implement feedback with fast iterations, prepare the user interface, and more.
Key features:
This, in turn, can increase the product’s usability and appeal to a wider audience. Paid plans, starting at $12 per month go upto $75 per month, unlocking advanced collaboration, prototyping, and design system features. Uizard is an innovative design tool leveraging artificial intelligence to simplify and expedite the UI UX design process. With a unique focus on turning hand-drawn sketches into digital designs and offering rapid prototyping capabilities, Uizard aims to streamline the initial phases of the design workflow. In the dynamic realm of UI design, the right tools can be the difference between a stunning digital experience and a lackluster one.
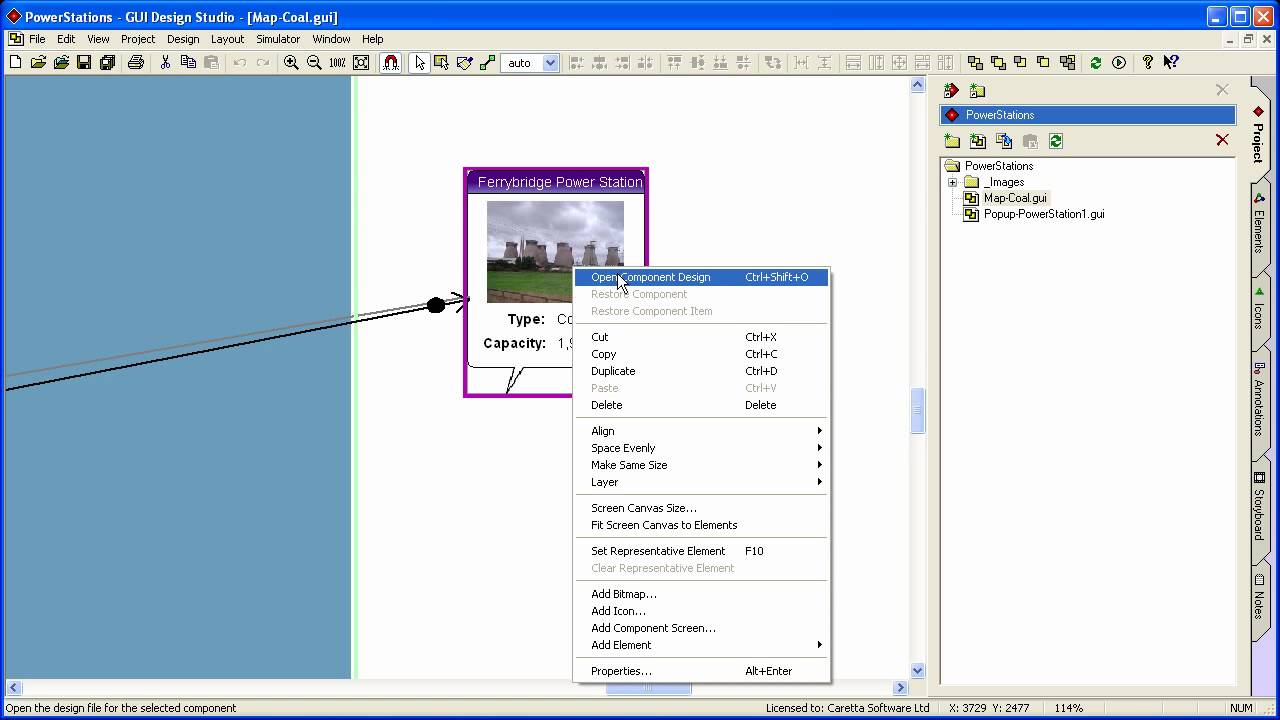
Not only will it integrate with Photoshop and provide you with toolkits to build a GUI directly in it, it will also help you export your GUI to C code and run it directly on the embedded device. With its support of animations, conditional flow, math functions, and dynamic content you not only can create an interface but you can also see its function and perform live. All things considered, if professional eye-catching designs are what you are looking to create, you need to look no further than this product. Adobe After Effects is specialized in creating video content, which in the case of programs can be used for the professional design of GUI animations and special effects.
Microsoft accidentally revealed a UI design prototype for the next version of Windows at Ignite 2022 - Windows Central
Microsoft accidentally revealed a UI design prototype for the next version of Windows at Ignite 2022.
Posted: Fri, 14 Oct 2022 07:00:00 GMT [source]
Axure RP offers professional solutions that help the users of your application have an easy and pleasant experience. Axure RP while being fully capable of designing because it is not an exclusive tool for only that, its toolkit is not on a par with software targeted specifically to designers (such as Sketch). It will help you visualize your ideas with its unique style and a rich set of tools that cover most if not all of the typical software usages. So, you can start here by designing the concept by drawing or sketching the interface, then develop the final product. When integrated into the product development process early, adopting a prototyping culture fosters innovation. Express your full vision with no-code prototypes so that there’s no guesswork for developers about how an experience should look and feel.
Drive UX design consistency
From wireframing initial concepts to prototyping interactive experiences, every step aims to create a design that resonates. How do you design a product that looks great and feels just right? These questions are at the heart of user interface (UI) and user experience (UX)—where creativity meets empathy. Wireframe.cc keeps their wireframing tools focused on minimalism. Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low fidelity wireframe in a snap. There’s even an in-browser demo you can use to see how it works.
Axure RP is a rapid prototyping tool with a focus on building realistic, functional prototypes through mouse, touch, and keyboard event triggers. It’s a great platform for designing customer journeys, wireframes, and other UX documentation. You can use Axure Cloud in your browser or download the app for Mac, PC, iOS, and Android devices. Framer (formerly Framer X) is a great tool for creating high-fidelity prototypes. It’s known for having somewhat of a high learning curve, as you’ll need a basic understanding of CSS and HTML code for interactions and animations. However, prototypes made with Framer are about as close to a final product as a prototype can get.
Adobe XD is available as part of the Creative Cloud subscription, and starts at $9.99 per month for up to 100 GB of cloud storage. If you want access to all the Creative Cloud apps, including Photoshop, Lightroom, Illustrator, InDesign, Premiere Pro, and Acrobat Pro, the plan starts at $54.99 per month. The best UI/UX tools offer a structured framework for organizing data, mapping the user journey, and bringing your design concepts to life. But remember, it's not about having every platform in your tech stack—it's about finding the ones which best serve your specific needs and complement your existing workflow. Figma’s intuitive interface and features were built for the web, enabling industry experts and amateur designers alike to design with ease.
Now owned by Adobe, Figma is one the most popular UI design tools, and it's one that's set many of the standards for the features you'll see in others. A UI, or user interface, is a collection of visual elements like buttons, images, and text on a website, app, or product. UX, or user experience, measures how people interact with a UI. Therefore, UI tools help you design a visual interface, while UX tools help you measure and improve the user experience of that interface.
Figma is built for collaboration across the entire product development team so you can prioritize UX from start to finish. Another consideration is typography, as it can also affect the readability of a digital product. It is important to use appropriate font sizes, styles, and spacing to ensure that users can read the content easily. A good rule of thumb is to use a minimum of 16px for body text without using a font size below 12px.
Collaboration tools will make all the difference to your working relationship and some software packages are better than others. From wireframing the UI to handoff, it’s easy to invite anyone to your Framer project and start collaborating thanks to robust, intuitive multiplayer features. Framer is a free platform that allows you to create realistic UI and UX designs, for any type of website, that are interactive from the start.
Our huge library of resources includes documentation, sample projects, video tutorials, step-by-step guides, and webinars to get you started or take you to the next level. Communicate the functionality behind your designs and improve communication. Add different levels of interactivity based on your project's needs and go from a simple wireframe to a prototype that feels real. Proto.io's intuitive, drag & drop interface gives you all the building blocks that you need to get started!
It is not a free program but provides a free version and has a free trial. It is another tool used for wireframing where the project is more complex and technical. With dynamic data application into its interface, you can use it to create animations, perform math functions, etc. You can create an interface and see how it performs at the same time.

No comments:
Post a Comment